The tutorial is all about getting your site listed on Search Engines i.e Search Engine Optimization
First thing you need to do is find the keywords you want to optimize for.
There is great tool by Overture
But I would suggest using this free tool called GoodKeywords
This one does the same job as Overture does but it also supports other Search Engines (Lycos and Teoma etc..)
For example if you want to optimize for the keyword "tech news", just search for the keyword in any of the tools specified above... It would show you keywords related to that and not of the searches..
Pick the keywords which are related to your site.
For example when you search for "Tech News" you'll see the following results:
Count Search Term
11770 tech news
351 itt news tech
191 high tech news
60 news tech texas
49 computer tech news
42 bio news tech
34 in itt news tech
30 news tech virginia
29 asia news tech
25 hi tech news
25 sci tech news
Now see what other terms are related to your keyword technology news
Do couple of searches like that and note down around 15-20 keywords.
Then, keep the keywords which are searched most on the top.
Now you need Title Tag for the page.
Title tag should include top 3 keywords, like for "tech news" it can be like :
"Latest Tech News, Information Technology News and Other computer related news here."
Remember that characters should not be more than 95 and should not have more than 3 "," commas - some search engines might consider more than 3 commas as spam
Now move on to Meta Tags
You need the following Meta Tags in your web page
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META name="keywords" content="keyword1,keyword2,keyword3">
<META name="description" content="brief description about the site">
<META name="robots" Content="Index,Follow">
No need to have other meta tags like abstract, re-visit and all, most people don't read it.
Now...
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
This tag is tells content type is html and character set used it iso-8859-1 there are other character sets also but this is the one mostly used..
<META name="keywords" content="keyword1,keyword2,keyword3">
This one should have all your keywords inside starting from keyword with most counts...
keyword tag for our example would be something like :
<META name="keywords" content="tech news,technology news, computer technology news,information technology,software news">
Remember to put around 15-20 keywords max not more than that. Don't repeat keywords or dont put keywords like, "tech news", "info tech news", "latest tech news" and so on...
<META name="description" content="brief description about the site">
Provide short description about your site and include all the keywords mentioned in the title tag.
Description tag should be:
<META name="description" content="One Stop for Latest Tech News, Information Technology News, Computer Related and Software news.">
It can be up to 255 characters and avoid using more than 3 "," commas
<META name="robots" Content="Index,Follow">
This is used for search robots..following explanation will help you :
index,follow = index the page as well as follow the links
noindex,follow = dont index the page but follow the links
index,nofollow = index the page but dont follow the links
noindex,nofollow = dont index page, dont follow the links
all = same as index,follow
none = same as noindex,nofollow
Now move on to body part of the page
Include all top 3 keywords here,
I would suggest to break the keyword and use it...
For example
YourSiteName.com one stop for all kind of Latest Tech News and Computer Related information and reviews.................
Include main keywords in <h#> tags <h1><h2> etc..
and start with <h1>and then move to <h2> <h3> etc..
<h1>
tag will be too big but CSS can help you there, define small font size in css for H1,H2,... tags
When done with page copy, then you need to provide title and alt tags for images and links.
Use some keywords in the tags but don't add all the keywords and if not necessary then don't use keywords in it, basically it should explain what is image all about.
Remember to add Top keyword at least 4 times in the body and other 2 keywords thrice and twice respectively.
Now move on to Footer Part
Try to include top keywords here and see the effect, use site keywords as links i.e.
<a href="news.php">Tech News</a> <a href="software-news.php">Software News</a> etc..
Now finally, you need to read some more stuff..may be you can all it as bottom lines...
Site Map - This is page where you need to put all the links present in your site, this is will help Search Engines to find the links easily and also provide link for site map in footer, as search engines start scanning the page from bottom.
Robots.txt - This file contains address of directories which should not be scanned by search engines.. more info can be found here : http://www.robotstxt.org/wc/exclusion.html search engines line google, yahoo ask for robots.txt file.
Valid HTML - Your code should have valid html and doc type, Its kind of difficult to follow all the standards but you can at least open and close all the tags properly, you can check your page's html online here : http://validator.w3.org or you can use this free software called HTML Tidy
All done now, you just need to check your site with this script, its called SEO Doctor
It'll show you the report of your site with solution.
Now, correct the errors and start submitting the site :
Start with Google
then Yahoo
then move to Altavista, Alltheweb and other search engines...
List of other Search Engines and Free Web Submissions
Also submit your site to direcories like http://dmoz.org , http://jayde.com etc...
Dmoz is must, as Google, Yahoo and may more search engines uses same directory
And remember, don't try to SPAM with keywords in these directories, dmoz is handled by Human Editors
List of Free Blog Directories
Submitted the sites, but still i cant see you site on top?
Wait for sometime may be a month or so but keep an eye on your search term, use http://GoogleAlert.com - this will show whenever Google updates for your keywords, it will mail you the new results.
And also check whether your site is listed on Google..
use this tool called Google Monitor, you can download it for free.
Wednesday, September 17, 2008
How to get listed on Search Engines
Sunday, August 31, 2008
How to add 3 column section on footer
As you can see at the bottom of this blog, I have three columns in the footer section. I placed my other widgets below to gain more space on my sidebar.
Adding extra columns to your footer section will provide more valuable space for blog widgets, and will give your blog a much appealing look.This guide will help you add extra columns to your own Blogger blogs.
The overall process is quite simple. I have taken into account that different blogs have different widths and styles, and so have designed a fluid solution which should work in any Blogger layouts template.
Here are the four steps needed to transform the footer section of your blog template:
1. First and most importantly Back up your existing blog template!
Before making any modifications to your blog template, it is essential that you make a back up of your existing template. Then if you make any mistakes, or decide you don't like the new look, you can easily revert back to this design.
To back up your existing template, go to Template>Edit HTML in your Blogger dashboard, and click on the "Download Full Template" link near the top of the page. You can then save your existing XML template file to your computer.
2. Move all existing widgets from the existing footer section
In the Layouts section of your Blogger dashboard, move all widgets which are present in your footer section into your sidebar (or other section) instead. This is only temporary, as you can move them back later once we have finished adding your new footer section. Most importantly, this ensures that you don't lose these widgets during the modification, and makes it much easier to complete.
3. Add extra code to your footer section.
Go to Template>Edit HTML in your Blogger dashboard, and do not check the "expand widget templates" box (this simplifies the process).
Now you need to find this section in your template:
| <div id='footer-wrapper'> <b:section class='footer' id='footer'/> </div> |
Please note that this particular section may be called something slightly different in your template, eg: "footer-wrap" or "footer". In the case of Rounders templates, you may notice that there are in fact two DIV sections around the footer section. In any case, all we need to change is the line highlighted in red.
| <div id='footer-column-container'> <div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'> <b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/> </div> <div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'> <b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/> </div> <div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'> <b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/> </div> <div style='clear:both;'/> <p> <hr align='center' color='#5d5d54' width='90%'/></p> <div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'> <b:section class='footer' id='col-bottom' preferred='yes'> <b:widget id='Text2' locked='false' title='' type='Text'/> </b:section> </div> <div style='clear:both;'/> </div> |
4. Adding style for the new footer section
Once again, open the Edit HTML section in your Blogger dashboard. This time, you need to find the closing "" tag, which is where the style section of your template ends.
Immediately before this line, add the following lines of code:
| #footer-column-container { clear:both; } .footer-column { padding: 10px; } |
Now you have finished adding these new sections to your footer, go to the Layout section of your Blogger dashboard (Template>Layout), and you will see the three new column, plus a lower section which spans the width of all three column, to which you can now add new widgets!
I added a horizontal line to the footer section to ensure that there is a clear distinction between content in the footer columns and content in the wider section beneath. If you would like to change the color of this line, you can do so by replacing the hex color values in the line below (highlighted in red) with a different color:
| <hr align='center' color='#5d5d54' width='90%'/> |
If you are unsure of the hex value for the color you prefer, you can refer to my HTML Color Chart.
If you would prefer to remove the line altogether, simply delete the whole line.
I hope this tutorial enables you to customize your footer section with ease, so you can add more widgets and content to this area of your blog template.
Friday, August 8, 2008
Earn while discussing on the Topics that you love
 I've joined many paid to post sites that promises to pay it's members just by participating to forum discussions or starting a discussion. but most of them are scam, some of them pay very small or doesn't pay at all. There are tons of sites out there that promises to pay you just to join them, participate and refer people to their program but what separates them to each other is how they treat it's members, how many loyal members they have, how stable they are, and most importantly how well they pay and deliver to their member what they promise.
I've joined many paid to post sites that promises to pay it's members just by participating to forum discussions or starting a discussion. but most of them are scam, some of them pay very small or doesn't pay at all. There are tons of sites out there that promises to pay you just to join them, participate and refer people to their program but what separates them to each other is how they treat it's members, how many loyal members they have, how stable they are, and most importantly how well they pay and deliver to their member what they promise.
One site proves be on top of them... Mylot.
Mylot is a place wherein you can earn MONEY while participating in discussions, Discussing topics about anything and everything under the sun. Joining one of the hundreds of thousands of discussions already started by other members, or starting your own topic or even just uploading an image. Mylot is very addicting because there are thousands of topics and issues to talk about, some of the members spends the whole day on Mylot.
To earn money while sharing your thoughts all you need is a Mylot account. Click here to open an account.
Wednesday, August 6, 2008
Get Rewarded while making friends
Do you know...
1) Myspace makes almost $25 million a year
2) Friendster makes $20 million
3) Facebook makes over $8 million a MONTH from advertising alone

WE, the users do not get any of this money, even though WE are the ones making the pages, writing the blogs and uploading the photos!
Now, FrensZone is the latest social networking site that actually PAYS its members just to use it!
The site has features like Frienster and Facebook, but the best is, the more you use it, the more you get PAID! Many members have already cash-in!
To join FrensZone & get paid, click on the link, Join Now
Thursday, July 31, 2008
How to Transfer Blog Ownership
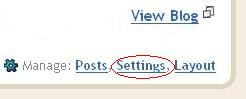
1. First Sign into your blogger dashboard. Click on the settings link next to your blog name. (see the below screenshot)

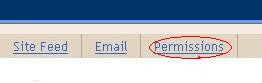
2. Click on Permissions

3. Before you transfer you blog you need to first invite him and make him as author.Click on the 'ADD AUTHORS' button to add.

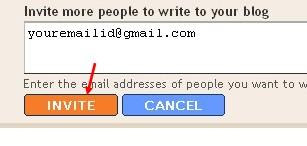
4. Enter the person's email id and click on the INVITE button.
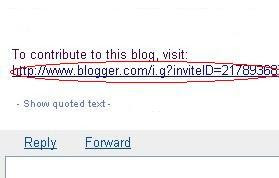
 5. After inviting him,blogger will send an email to that person asking him to visit a link and confirm that he is willing to contribute to your blog.
5. After inviting him,blogger will send an email to that person asking him to visit a link and confirm that he is willing to contribute to your blog.
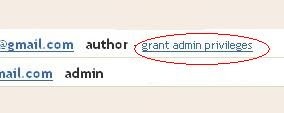
6. Once the invitee confirmed,go to the permissions page once again.Now,you will see an option to grant admin privileges to your partner.Click on the 'grant admin privileges' link and confirm.


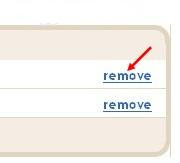
7. Now,your blog has two admins.You will see the admin 'remove' link next to the author's name.Remove your's as admin(and also as author).Now your blog will be transfered from your account to your partner's.

Monday, July 28, 2008
Improve Web Page Load Time
I will share with you what I have been doing to improve the page loading time of my Blog. If a web page takes too long a time to load, the readers will simply hop on to another site. Making it load quickly also saves the dial-up internet users' money and time. While it is true that the download time depends on the readers' internet connection speed, we can as Blog owners tweak our layout and source code to speed up the page download.
There are online tools that you can use to check the download time of your Blog. We used this Website Speed Test to check the load time of my Blog. You can enter a maximum of 10 web addresses. It will show you the page size, load time, and average speed per KB.
Generally, it is best to keep the load time to under 2 seconds, but anything up to 8 seconds is acceptable. These results are therefore satisfactory and our efforts in minimizing the load time have paid off. Although it looks good on record, there were still times when our page took longer than it should to load. As we shall explain, some of these factors are beyond our control.
Here are some of the tips that can improve your site's performance:
1. Sounds, Videos and Gadgets
It is interesting to include music, videos, flash programs, slideshows, gadgets and special widgets into your Blog. However, we all know that these files take time to load. The first step is therefore to remove those that you really don't need. For instance, rather than to embed all the videos into the sidebar, try creating text links instead. Those who are interested in viewing can click them to view the videos that you have uploaded onto Youtube or other hosts. Also, if you are embedding a background music file, choose one that has a very small file size (e.g., MIDI files instead of WAV files).
2. Images and Pictures
If you have a lot of images in your Blog page, optimize them by reducing the file sizes. In Internet Explorer or Firefox, you can right-click on the picture to view the “Properties”. If the size is above 10KB, or 10000 bytes, it is time to change it. One of the things you can do is to edit the image using photo editing softwares resize or crop the images. In some software where you can select the quality of the image, save them in a Low or Medium quality format, rather than High quality.
From our trials, we found that GIF images (images with .gif extensions) load faster than JPG images (images with .jpg or .jpeg extensions) and have smaller file sizes. GIF images are not as sharp but are appropriate for standard graphics and buttons like those you see on our sidebar. Stick to JPG images for photos as they are clearer. Experiment with your graphics by converting the JPG file to GIF file.
How to do that? If you have photo softwares, simply open the image and save them in the other format. Otherwise, if you are using Windows XP, locate the image in your hard disk and double click on the image. You will be looking at the image in “Windows Picture and Fax Viewer”. There is an icon that looks like a floppy disk at the bottom right corner (shown in the picture below). Click on that. Under the “Save as type”, you can select a different format, like GIF or PNG. This will convert the picture to another format. Now that you have the same picture in 2 different formats, compare the file size. Display the one with the smaller size in your Blog. If you do that for all the images, it should greatly reduce the load time of your web page.
3. Connection to external servers
Every connection to an external site to retrieve information will add to the download time. If you have noticed, our sidebar has many image links to the Blog directories. When you list your Blog in these directories, it is always good to provide a reciprocal link to their sites. You can either create a text link to them, or an image link as we had done. The problem is that in retrieving all the images from these locations, it will drastically increase the load time of your page.
4. Width and Height tags
Images and tables come in different sizes. If we specify the dimensions in the code, the browser will be able to set aside the space allocated for these images and tables and load the rest of the contents that they have quick access to. If we don't specify the values, the browser will have to load the entire contents of the image or table before moving on to another.
5. JavaScript and external scripts
Minimize the use of JavaScripts in your Blog. These are the languages that the browser must load and interpret. A complicated script may take time to execute. You can tell a JavaScript code from this line found in the code.
Statcounters and Ad servers like Google Ads use scripts. We noticed that if these sites were slow in delivering the information, our page loads were affected. There are also third party widgets and gadgets you put onto your Blog that use scripts to activate the contents. Monitor them. If you find that they are causing a delay in your page download, consider removing them or switching to other providers.
6. HTML clean up
For those who know HTML codes well enough, you may go into your template code and remove the whitespaces. These are the extra lines or spaces between the codes. You may compact the code, but not so much as to make it difficult to read and edit the code in future.
There are also the empty tags that you can remove. These are often caused by people using wysiwyg (what you see is what you get) editors to write their codes. After some editing, you may have meaningless opening and closing tags nothing in between. It is alright to remove these unwanted tags since they don't do anything when there are no words in between the tags. However, do that only if you are familiar with HTML codes.
7. Simplicity in design
Many of the fast loading sites are simple in design, with no frills whatsoever. Consider adapting these into your Blog. Among all the templates, we find the Minima template one of the simplest. The others which contain background images are slower because the browser has to access separate servers to extract the images.
8. Links check
Bad links are links that, when clicked, point you to an invalid or non-existent site. Some people have blogrolls through link exchanges. A site may be working fine at the start when you exchange links. Months later, that site may be removed and the link turns into a bad link. It is prudent to check these links once in a while to ensure that they continue to be valid.
9. Contents spread
After you have done all you could, and you still find the page load time a little long, try displaying only 1 post on your main page. Login and go to Settings->Formatting. In the first option, change it to “Show 1 post” on the main page. By default, it displays 7 posts on the main page. If your articles are long, it will take quite a while to load all of them. Consider reducing it to 1, 2 or 3 articles to reduce the load time. Otherwise, consciously write shorter articles, or split them into parts.
Saturday, July 26, 2008
HTML Color Code Chart
6Changing colors using the ""Fonts and Colors" of Blogger is a bit difficult because of the limited colors available. This HTML color code chart will help you find the color that you want for your blog design. You can copy the appropriate hex codes of the colors below, and paste them into the “color hex code” box and press Enter. Feel free to try out different combinations, and change them as and when you like.
HTML Color Code Chart
| COLOR NAME | CODE | COLOR |
| Black | #000000 | |
| Grey0 | #150517 | |
| Grey18 | #250517 | |
| Grey21 | #2B1B17 | |
| Grey23 | #302217 | |
| Grey24 | #302226 | |
| Grey25 | #342826 | |
| Grey26 | #34282C | |
| Grey27 | #382D2C | |
| Grey28 | #3b3131 | |
| Grey29 | #3E3535 | |
| Grey30 | #413839 | |
| Grey31 | #41383C | |
| Grey32 | #463E3F | |
| Grey34 | #4A4344 | |
| Grey35 | #4C4646 | |
| Grey36 | #4E4848 | |
| Grey37 | #504A4B | |
| Grey38 | #544E4F | |
| Grey39 | #565051 | |
| Grey40 | #595454 | |
| Grey41 | #5C5858 | |
| Grey42 | #5F5A59 | |
| Grey43 | #625D5D | |
| Grey44 | #646060 | |
| Grey45 | #666362 | |
| Grey46 | #696565 | |
| Grey47 | #6D6968 | |
| Grey48 | #6E6A6B | |
| Grey49 | #726E6D | |
| Grey50 | #747170 | |
| Grey | #736F6E | |
| Slate Grey4 | #616D7E | |
| Slate Grey | #657383 | |
| Light Steel Blue4 | #646D7E | |
| Light Slate Grey | #6D7B8D | |
| Cadet Blue4 | #4C787E | |
| Dark Slate Grey4 | #4C7D7E | |
| Thistle4 | #806D7E | |
| Medium Slate Blue | #5E5A80 | |
| Medium Purple4 | #4E387E | |
| Midnight Blue | #151B54 | |
| Dark Slate Blue | #2B3856 | |
| Dark Slate Grey | #25383C | |
| Dim Grey | #463E41 | |
| Cornflower Blue | #151B8D | |
| Royal Blue4 | #15317E | |
| Slate Blue4 | #342D7E | |
| Royal Blue | #2B60DE | |
| Royal Blue1 | #306EFF | |
| Royal Blue2 | #2B65EC | |
| Royal Blue3 | #2554C7 | |
| Deep Sky Blue | #3BB9FF | |
| Deep Sky Blue2 | #38ACEC | |
| Slate Blue | #357EC7 | |
| Deep Sky Blue3 | #3090C7 | |
| Deep Sky Blue4 | #25587E | |
| Dodger Blue | #1589FF | |
| Dodger Blue2 | #157DEC | |
| Dodger Blue3 | #1569C7 | |
| Dodger Blue4 | #153E7E | |
| Steel Blue4 | #2B547E | |
| Steel Blue | #4863A0 | |
| Slate Blue2 | #6960EC | |
| Violet | #8D38C9 | |
| Medium Purple3 | #7A5DC7 | |
| Medium Purple | #8467D7 | |
| Medium Purple2 | #9172EC | |
| Medium Purple1 | #9E7BFF | |
| Light Steel Blue | #728FCE | |
| Steel Blue3 | #488AC7 | |
| Steel Blue2 | #56A5EC | |
| Steel Blue1 | #5CB3FF | |
| Sky Blue3 | #659EC7 | |
| Sky Blue4 | #41627E | |
| Slate Blue | #737CA1 | |
| Slate Grey3 | #98AFC7 | |
| Violet Red | #F6358A | |
| Violet Red2 | #E4317F | |
| Deep Pink | #F52887 | |
| Deep Pink2 | #E4287C | |
| Deep Pink3 | #C12267 | |
| Deep Pink4 | #7D053F | |
| Medium Violet Red | #CA226B | |
| Violet Red3 | #C12869 | |
| Firebrick | #800517 | |
| Violet Red4 | #7D0541 | |
| Maroon4 | #7D0552 | |
| Maroon | #810541 | |
| Maroon3 | #C12283 | |
| Maroon2 | #E3319D | |
| Maroon1 | #F535AA | |
| Magenta | #FF00FF | |
| Magenta1 | #F433FF | |
| Magenta2 | #E238EC | |
| Magenta3 | #C031C7 | |
| Medium Orchid | #B048B5 | |
| Medium Orchid1 | #D462FF | |
| Medium Orchid2 | #C45AEC | |
| Medium Orchid3 | #A74AC7 | |
| Medium Orchid4 | #6A287E | |
| Purple | #8E35EF | |
| Purple1 | #893BFF | |
| Purple2 | #7F38EC | |
| Purple3 | #6C2DC7 | |
| Purple4 | #461B7E | |
| Dark Orchid4 | #571B7E | |
| Dark Orchid | #7D1B7E | |
| Dark Violet | #842DCE | |
| Dark Orchid3 | #8B31C7 | |
| Dark Orchid2 | #A23BEC | |
| Dark Orchid1 | #B041FF | |
| Plum4 | #7E587E | |
| Pale Violet Red | #D16587 | |
| Pale Violet Red1 | #F778A1 | |
| Pale Violet Red2 | #E56E94 | |
| Pale Violet Red3 | #C25A7C | |
| Pale Violet Red4 | #7E354D | |
| Plum | #B93B8F | |
| Plum1 | #F9B7FF | |
| Plum2 | #E6A9EC | |
| Plum3 | #C38EC7 | |
| Thistle | #D2B9D3 | |
| Thistle3 | #C6AEC7 | |
| Lavendar Blush2 | #EBDDE2 | |
| Lavendar Blush3 | #C8BBBE | |
| Thistle2 | #E9CFEC | |
| Thistle1 | #FCDFFF | |
| Lavendar | #E3E4FA | |
| Lavendar Blush | #FDEEF4 | |
| Light Steel Blue1 | #C6DEFF | |
| Light Blue | #ADDFFF | |
| Light Blue1 | #BDEDFF | |
| Light Cyan | #E0FFFF | |
| Slate Grey1 | #C2DFFF | |
| Slate Grey2 | #B4CFEC | |
| Light Steel Blue2 | #B7CEEC | |
| Turquoise1 | #52F3FF | |
| Cyan | #00FFFF | |
| Cyan1 | #57FEFF | |
| Cyan2 | #50EBEC | |
| Turquoise2 | #4EE2EC | |
| Medium Turquoise | #48CCCD | |
| Turquoise | #43C6DB | |
| Dark Slate Grey1 | #9AFEFF | |
| Dark Slate Grey2 | #8EEBEC | |
| Dark Slate Grey3 | #78C7C7 | |
| Cyan3 | #46C7C7 | |
| Turquoise3 | #43BFC7 | |
| Cadet Blue3 | #77BFC7 | |
| Pale Turquoise3 | #92C7C7 | |
| Light Blue2 | #AFDCEC | |
| Dark Turquoise | #3B9C9C | |
| Cyan4 | #307D7E | |
| Light Sea Green | #3EA99F | |
| Light Sky Blue | #82CAFA | |
| Light Sky Blue2 | #A0CFEC | |
| Light Sky Blue3 | #87AFC7 | |
| Sky Blue | #82CAFF | |
| Sky Blue2 | #B0E2FF | |
| Light Sky Blue4 | #566D7E | |
| Sky Blue | #6698FF | |
| Light Slate Blue | #736AFF | |
| Light Cyan2 | #CFECEC | |
| Light Cyan3 | #AFC7C7 | |
| Light Cyan4 | #717D7D | |
| Light Blue3 | #95B9C7 | |
| Light Blue4 | #5E767E | |
| Pale Turquoise4 | #5E7D7E | |
| Dark Sea Green4 | #617C58 | |
| Medium Aquamarine | #348781 | |
| Medium Sea Green | #306754 | |
| Sea Green | #4E8975 | |
| Dark Green | #254117 | |
| Sea Green4 | #387C44 | |
| Forest Green | #4E9258 | |
| Medium Forest Green | #347235 | |
| Spring Green4 | #347C2C | |
| Dark Olive Green4 | #667C26 | |
| Chartreuse4 | #437C17 | |
| Green4 | #347C17 | |
| Medium Spring Green | #348017 | |
| Spring Green | #4AA02C | |
| Lime Green | #41A317 | |
| Spring Green | #4AA02C | |
| Dark Sea Green | #8BB381 | |
| Dark Sea Green3 | #99C68E | |
| Green3 | #4CC417 | |
| Chartreuse3 | #6CC417 | |
| Yellow Green | #52D017 | |
| Spring Green3 | #4CC552 | |
| Sea Green3 | #54C571 | |
| Spring Green2 | #57E964 | |
| Spring Green1 | #5EFB6E | |
| Sea Green2 | #64E986 | |
| Sea Green1 | #6AFB92 | |
| Dark Sea Green2 | #B5EAAA | |
| Dark Sea Green1 | #C3FDB8 | |
| Green | #00FF00 | |
| Lawn Green | #87F717 | |
| Green1 | #5FFB17 | |
| Green2 | #59E817 | |
| Chartreuse2 | #7FE817 | |
| Chartreuse | #8AFB17 | |
| Green Yellow | #B1FB17 | |
| Dark Olive Green1 | #CCFB5D | |
| Dark Olive Green2 | #BCE954 | |
| Dark Olive Green3 | #A0C544 | |
| Yellow | #FFFF00 | |
| Yellow1 | #FFFC17 | |
| Khaki1 | #FFF380 | |
| Khaki2 | #EDE275 | |
| Goldenrod | #EDDA74 | |
| Gold2 | #EAC117 | |
| Gold1 | #FDD017 | |
| Goldenrod1 | #FBB917 | |
| Goldenrod2 | #E9AB17 | |
| Gold | #D4A017 | |
| Gold3 | #C7A317 | |
| Goldenrod3 | #C68E17 | |
| Dark Goldenrod | #AF7817 | |
| Khaki | #ADA96E | |
| Khaki3 | #C9BE62 | |
| Khaki4 | #827839 | |
| Dark Goldenrod1 | #FBB117 | |
| Dark Goldenrod2 | #E8A317 | |
| Dark Goldenrod3 | #C58917 | |
| Sienna1 | #F87431 | |
| Sienna2 | #E66C2C | |
| Dark Orange | #F88017 | |
| Dark Orange1 | #F87217 | |
| Dark Orange2 | #E56717 | |
| Dark Orange3 | #C35617 | |
| Sienna3 | #C35817 | |
| Sienna | #8A4117 | |
| Sienna4 | #7E3517 | |
| Indian Red4 | #7E2217 | |
| Dark Orange3 | #7E3117 | |
| Salmon4 | #7E3817 | |
| Dark Goldenrod4 | #7F5217 | |
| Gold4 | #806517 | |
| Goldenrod4 | #805817 | |
| Light Salmon4 | #7F462C | |
| Chocolate | #C85A17 | |
| Coral3 | #C34A2C | |
| Coral2 | #E55B3C | |
| Coral | #F76541 | |
| Dark Salmon | #E18B6B | |
| Salmon1 | #F88158 | |
| Salmon2 | #E67451 | |
| Salmon3 | #C36241 | |
| Light Salmon3 | #C47451 | |
| Light Salmon2 | #E78A61 | |
| Light Salmon | #F9966B | |
| Sandy Brown | #EE9A4D | |
| Hot Pink | #F660AB | |
| Hot Pink1 | #F665AB | |
| Hot Pink2 | #E45E9D | |
| Hot Pink3 | #C25283 | |
| Hot Pink4 | #7D2252 | |
| Light Coral | #E77471 | |
| Indian Red1 | #F75D59 | |
| Indian Red2 | #E55451 | |
| Indian Red3 | #C24641 | |
| Red | #FF0000 | |
| Red1 | #F62217 | |
| Red2 | #E41B17 | |
| Firebrick1 | #F62817 | |
| Firebrick2 | #E42217 | |
| Firebrick3 | #C11B17 | |
| Pink | #FAAFBE | |
| Rosy Brown1 | #FBBBB9 | |
| Rosy Brown2 | #E8ADAA | |
| Pink2 | #E7A1B0 | |
| Light Pink | #FAAFBA | |
| Light Pink1 | #F9A7B0 | |
| Light Pink2 | #E799A3 | |
| Pink3 | #C48793 | |
| Rosy Brown3 | #C5908E | |
| Rosy Brown | #B38481 | |
| Light Pink3 | #C48189 | |
| Rosy Brown4 | #7F5A58 | |
| Light Pink4 | #7F4E52 | |
| Pink4 | #7F525D | |
| Lavendar Blush4 | #817679 | |
| Light Goldenrod4 | #817339 | |
| Lemon Chiffon4 | #827B60 | |
| Lemon Chiffon3 | #C9C299 | |
| Light Goldenrod3 | #C8B560 | |
| Light Golden2 | #ECD672 | |
| Light Goldenrod | #ECD872 | |
| Light Goldenrod1 | #FFE87C | |
| Lemon Chiffon2 | #ECE5B6 | |
| Lemon Chiffon | #FFF8C6 | |
| Light Goldenrod Yellow | #FAF8CC |
Friday, July 25, 2008
Lists of Search Engines and Free Web Submissions
Search Engine Optimization (SEO) aims at increasing the volume and improving the quality of traffic to a website from search engine results. Search engines work on different algorithms to analyze the contents and keywords, and present the search results. Google, for instance, assigns page ranks to the sites and sites that rank highly will appear early in the results. Of course, many other factors are considered by search engines, such as relevance, unique content, coding and quality of links. The major search engines know that revealing these factors will only encourage manipulation of the ranking system and have thus been secretive about how the ranking algorithms work.
While no SEO consultant can be absolutely certain about how each search engine views your site, the common agreement is that the more visible your site is on the internet, the higher your ranking will eventually be. Having your site linked to by many other sites and indexed by different search engines increase its exposure and visibility.
List of Search Engines
You may submit your site URL to these search engines for Free. If you lack the time, submit your site to the top few leading search engines.
- Yahoo! Search
- Microsoft Live Search
- Alexa Web Search
- Baidu (Chinese search engine)
- ExactSeek
- SearchSight
- Scrub the Web
- EntireWeb
- Gigablast
- Exalead
- SearchKing
- whatUseek
- AnooX
- Splat Search
- Walhello
- SearchIt
- email Mozdex
- Jayde
- Infotiger
- Abacho (European search engine)
- Submit-one
- TowerSearch
- HotLaunch
- Shoula
- The-search-site
- Websquash
- Unasked
- eVisum (educational resource)
- DinoSearch
- SearchRamp
- SearchtheWeb
- SearchWarp
- Mixcat
- BestYellow
- Beamed
Free Website Submission Services
There are many sites on the internet offering free website submission services to search engines. The list of search engines are by and large the same. For a fee, some of them offer to send your URL to more than a hundred search engines. Is it necessary to have your webpage listed in all the smaller search engines? We think that Google, Yahoo! and MSN have cornered such a large share of the market that it is sufficient just to have your website listed there. However, the decision is yours to make. For a start, you may want to use their free services and monitor the traffic.
Thursday, July 24, 2008
Lists of Blog Directories
Below is a list of the submission urls for RSS and blog directories that you can submit your blog or RSS feed to. Submit your blog to blog directories to help you boost your blog popularity and traffic.

















